Tag Archives: Tools & Technology
SocialTech @ CCCamp19
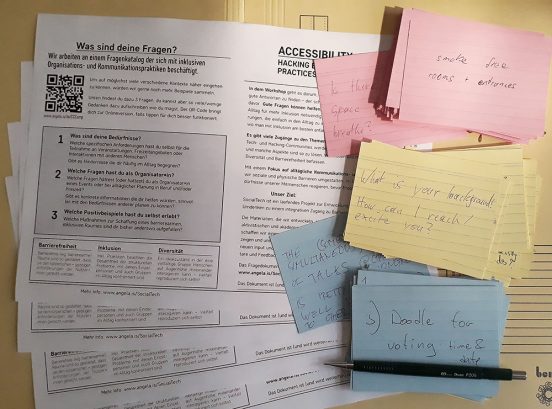
Today I finished typing out the responses Victoria Neumann and I collected during our workshops at the Chaos Communication Camp 2019.
The workshops were part of our SocialTech project. This one specifically was tailored for an open-air tech event: “Accessibility and Inclusion – Hacking everyday communication practices to change the world.”
Among other things, we were reflecting about our own access needs and potential responses to them. It was particularly interesting to do this at a week-long camping event since a lot of needs (and also opportunities) are heavily depending on the context they are happening in. Since conference-type events are usually held indoors, the contrast between the usual conference space and an open field in late August was striking. Together we identified and discussed both event-specific and more universal questions surrounding the topics of accessibility and inclusion.
I’m confident to say everyone went home with many new ideas to think about. A handful of participants even left the workshop together. In response to one of the most frequently mentioned access issues, they decided to try and write an app for the camp’s card10 badge. I’m really curious to see where that goes!
DIRPC 2019
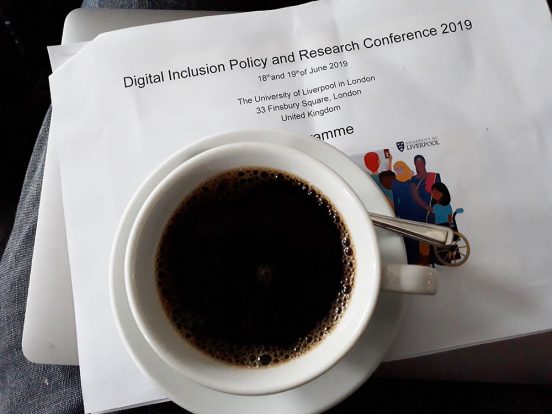
It’s real now! We held the first presentation about the the SocialTech project at the Digital Inclusion Policy and Research Conference at the University of Liverpool in London.
It was a great conference, and an amazing opportunity to connect with other researchers, professionals from both the third sector and industry, government officials and students working on the intersections of society and new communication and (emerging) internet technologies.
We got some interesting feedback after our presentation.
The slides and annotations can be found on the project website, but I also want to give a short summary of the current state of the project itself below.
SocialTech
Accessibility is a social issue that is often framed in technical terms. Rather than separating accessibility, diversity and inclusion, we want to think them as interconnected aspects of human interaction.
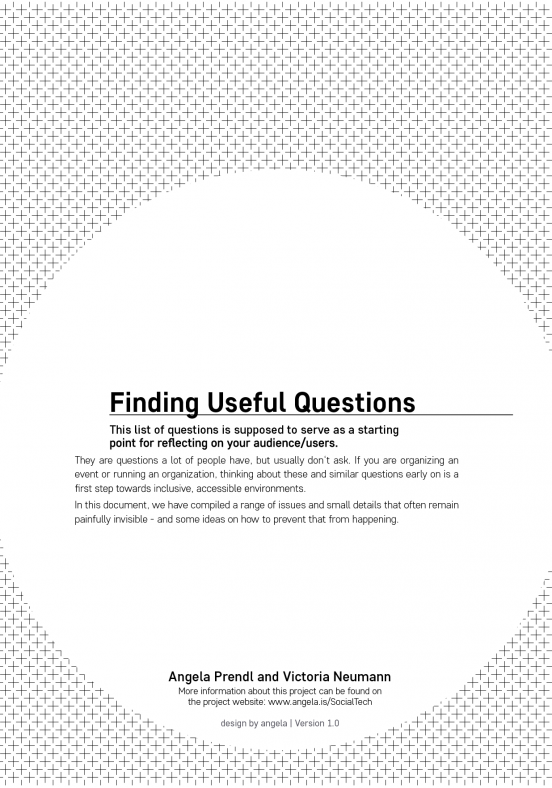
“Finding Useful Questions” is an annotated list of questions a lot of people would like answers to, but often don‘t get to ask for a variety of reasons. It is supposed to serve as an entry point to facilitate inclusive and accessible interactions, events, and everyday communications.
Art and Technology
I got to attend a wonderful conference in Vienna, and I have to say it was the perfect start into 2019.
“Das Kunstmuseum im Digitalen Zeitalter” (The Art Museum in the Digital Age) was organized by the Belvedere and held in the museum’s beautiful Blickle Cinema.
Stage 2: Experiments
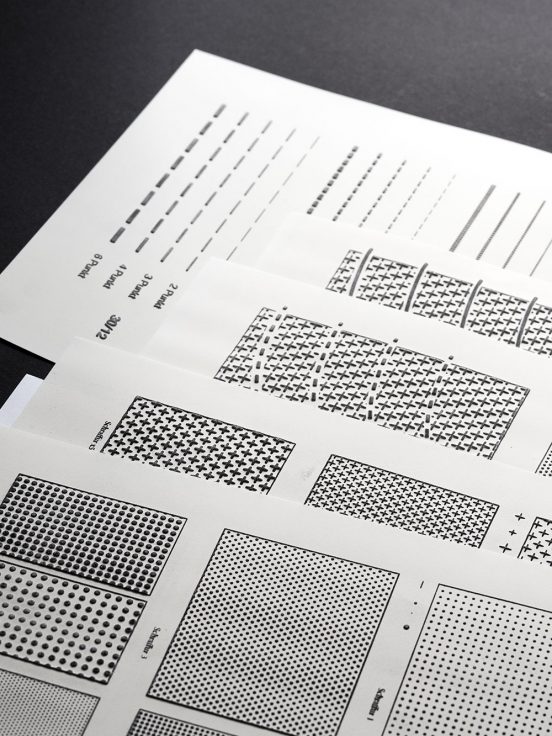
Now that I understand how microcapsule paper works, it’s time to get a bit nerdy with material science.
Most blind students in Austria attend regular schools, so they will have sighted people around them. This is why we decided to try and make the materials work better for this integrative approach by including the text in schwarzschrift (literally black print, I don’t think this term exists in English so I’ll stick to the German) too. Schwarzschrift here, for us, is red though. There’s technical reasons for that, but maybe I need to explain how swell paper works first.
Posted in Design, Printing, Projects, Research 03.08.2018
Tagged Accessible Design, Graphic Design, Tools & Technology
How to read Braille
My new design project is interesting. It mostly consists of maths and programming, combined with social research. After that, finally, some layouting and typesetting – but the final product will not necessarily look pretty. That’s alright though, since it’s not made to be looked at: We are working on teaching materials for blind and visually impaired students. More specifically, a graphics catalogue to be used in high school maths education.
Continue reading
Posted in Design, Printing, Projects, Research 15.07.2018
Tagged Accessible Design, Graphic Design, Tools & Technology